Responsive Webdesign • Teil 1 • Erläuterungen und Design
Responsive Webdesign – Was ist das?
Vor ein paar Jahren war die Welt noch relativ einfach. Nein, ich rede nicht von der Zeit, als es noch keine Rechner gab und man seine Freizeit noch offline verbrachte, sondern von der „modernen Vergangenheit“.
Um eine Webseite zu erstellen, öffnete der Designer meist in Photoshop eine Datei mit 800px Breite (später 1024px, als die Monitore immer größer wurden) und fing an seine Ideen in einem Layout zu bündeln. So entstand eine neue Webseite, die dann durch den Entwickler in HTML und CSS geskriptet wurde. Wenn man die Probleme mit veralteten Browsern ausblendet, entstand so in kurzer Zeit eine neue Internetpräsenz, welche jeder Internetuser problemlos auf dem heimischen Monitor anschauen konnte.
Nicht zuletzt durch Apple entstand ein neuer Trend. Wo Handys früher immer kleiner und Monitore immer größer wurden, entstanden neue Formen der Darstellung. iPhone, Android Smartphones, iPad, Tablets, Netbooks, etc. Immer mehr mobile Geräte eroberten den Markt und mit jedem Endgerät kam meist auch eine neue Bildschirmauflösung dazu.
Wieso zeigt man nicht einfach auf jedem Gerät 1024px an?
Um die Schriften auf allen Bildschirmen gut lesen und Grafiken auch erkennen zu können, mussten neue Ideen her. Eine Möglichkeit sind mobile Webseiten. Wer kein Desktop-Monitor hat, bekommt mit Hilfe des Viewport-Tags eine Auflösung „aufs Auge“ gedrückt, egal wie viel Pixel sein Handy in der Breite anzeigen kann.
Eine Version die funktioniert, jedoch nicht optimal ist und so kam dank der CSS Media Querys eine neue Möglichkeit: responsive Design. Im Grunde bedeutet es einzig und allein, dass sich nicht mehr die Endgeräteauflösung der Webseite anpassen muss, sondern die Webseite sich dem Smartphone, Tablet oder Desktop unterordnet.
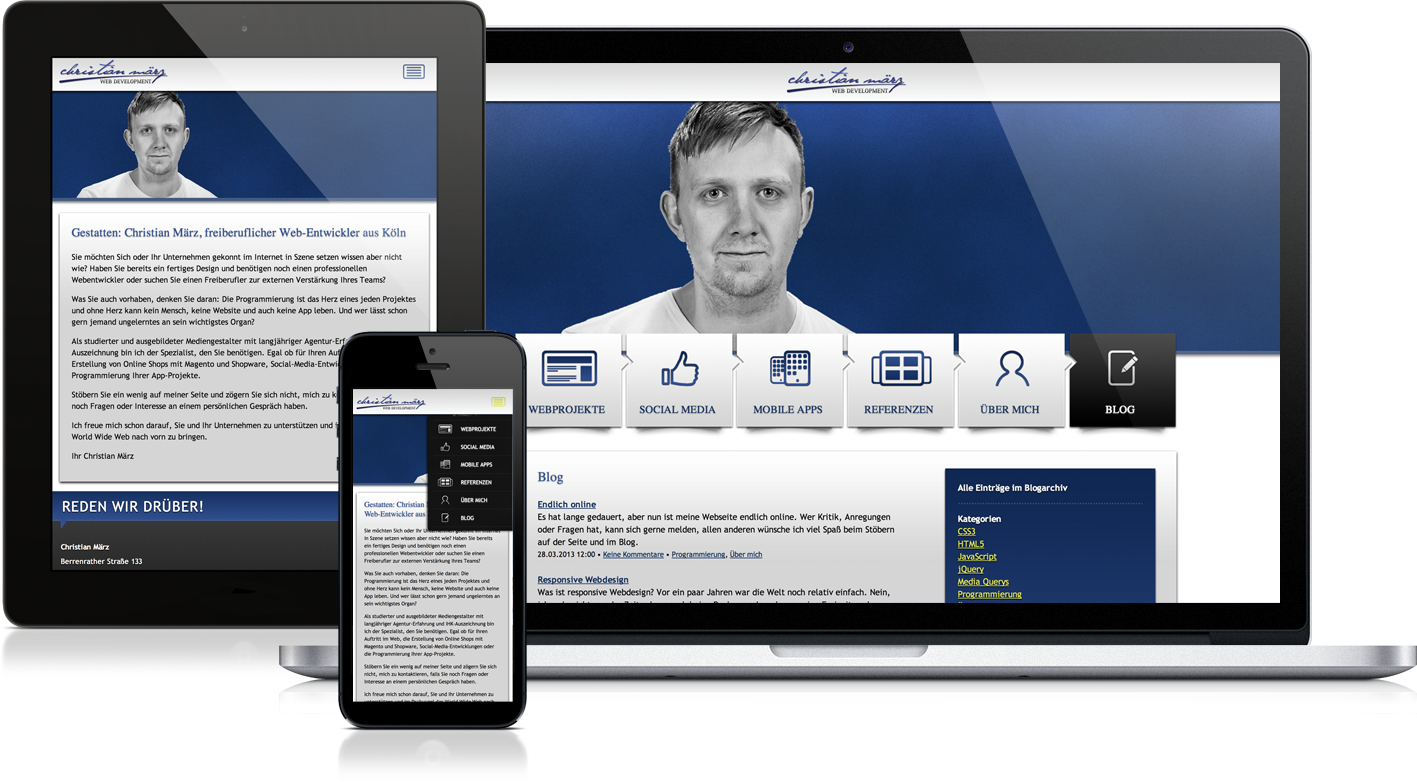
Ein kleines Beispiel ist meine Webseite, wer den Browser etwas zusammen schiebt oder statt dem Desktop-Computer ein mobiles Gerät verwendet sieht, wie die Webseite sich der Browserbreite anpasst. Sprich: Es gibt kein horizontales Scrollen mehr und trotzdem sind alle Inhalte gut erkennen und zu lesen.

Wie baut man eine responsive Webseite am besten auf?
Wie bereits oben beschrieben, war es vor noch nicht allzu langer Zeit so, dass ein Designer ein Layout in einer Breite zwischen 800 und 1200px erstellte, welches dann umgesetzt wurde. So einfach ist es leider nicht mehr.
Um eine responsive Webseite zu bekommen, benötigt man mindestens zwei Layouts. Einmal in der „kleinsten“ und einmal in der „größten“ Auflösung, erfahrungsgemäß sind das 320px und 1024px. Mit welchem Layout man anfängt, ist jedem Designer selbst überlassen, allerdings wird von vielen Profis empfohlen, mit dem kleineren Layout zu starten.
Von Klein nach Groß
Warum? Bei einem Layout mit 1024px Breite hat man meist viele Freiräume, welche man mit unwichtigen Elementen füllt. Um die mobile Datenverbindung zu entlasten und die Übersicht zu behalten, wird jedoch empfohlen, dass man auf uninteressante Elemente verzichtet. Fängt man beim kleineren Layout an, muss man sich wegen des Platzmangels automatisch etwas einschränken. Somit muss man keine Seitenelemente nachträglich aussortieren und macht der Programmierung keine unnötigen Probleme.
Tipps, Tricks und Probleme in der Entwicklung
Im zweiten Teil findet ihr Infos, warum man zum programmieren von responsive Webseiten unbedingt wissen sollte, was Media Queries sind.
Du hast Fragen zu diesem Thema? Kein Problem, kontaktiere mich einfach unter post@christian-maerz.de