Code-Editor Coda als Arbeitswerkzeug
Der Code-Editor Coda für den Mac hat sich in den letzten Jahren als mein Lieblingstool zur Webentwicklung gemausert. Die Vorteile und Nachteile von Coda zeige ich Euch in meinem Beitrag auf.
Das richtige Entwickler-Tool finden ist nicht einfach
Die Zeiten, in denen man noch Frontpage oder Dreamweaver zum „Entwickeln“ verwendet hat, sind zum Glück längst vorbei. Während meiner Ausbildung zum Mediengestalter kam ich in der Agentur dann zu UltraEdit. Ein Programm, mit dem ich eigentlich ganz zufrieden war. Es ist aufgeräumt, die Highlightung ist super und unterstützt auch alle gängigen Programmiersprachen. Da es mittlerweile UltraEdit auch für den Mac gibt, nutze ich es auch noch ab und zu. Besonders bei sehr großen Dateien über 500MB läuft es stabil. Somit kann man auch einfach sehr große Datenbank-Dumps durchsuchen. Die meisten anderen Tools sind dabei schon längst überfordert.
Coda zum Arbeiten auf dem Mac
Nach der Ausbildung kam der Mac und somit musste auch ein neues Arbeitswerkzeug her. Irgendwie bin ich auf Coda gekommen. Die Standard-Version war hier sehr übersichtlich, man kann problemlos in den SSH-Zugriff wechseln und bei Bedarf sogar die Datenbank bearbeiten. Das allein macht schon Spaß an Coda. Aber es gibt auch viele Besonderheiten um das Arbeiten zu vereinfachen.
Vorteile vom Code-Editor Coda
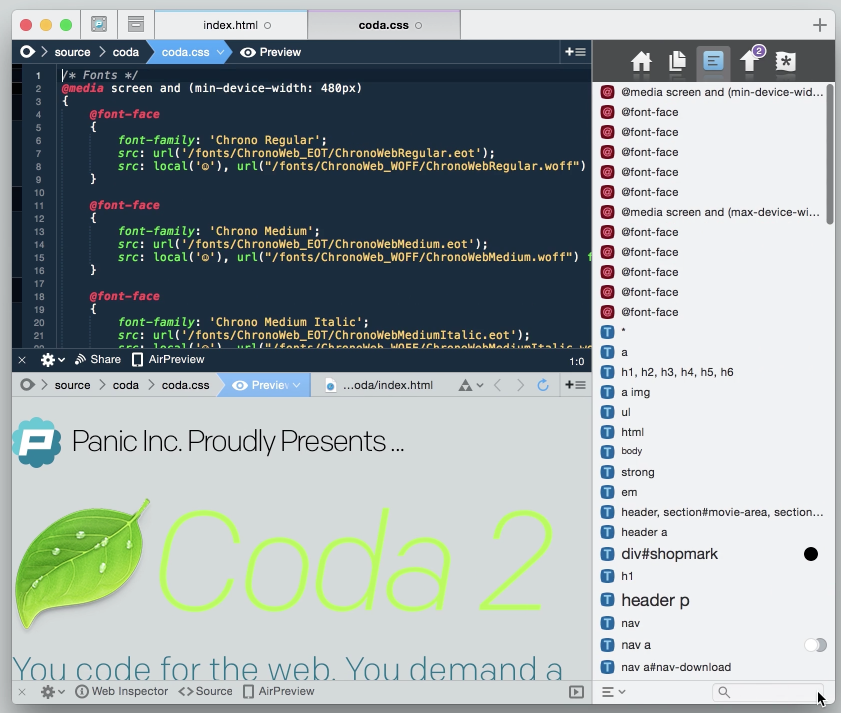
Arbeiten mit Textbausteinen, alle geöffneten Dateien oder ganze Ordner rekursiv durchsuchen, Arbeiten in der Online- und Offline-Umgebung, einfacher Wechsel in den SSH-Modus sind nur einige Vorteile der Software die mir spontan einfallen. Es gibt auch einen Preview-Modus, welcher aber beim Arbeiten mit PHP nicht nützlich ist. Daher habe ich diesen fast noch gar nicht verwendet.
Ich finde besonders gut, dass man Coda auch super mit Plugins erweitern kann. So gibt es Plugins die automatisch den White-Space am Ende der Zeilen entfernen und die den eingegebenen Code auf Fehler prüfen. Natürlich gibt es noch viele Plugins mehr, schaut euch einfach selbst die Liste mal unter https://panic.com/coda/plugins.php an.
 (C) Panic Inc.
(C) Panic Inc.
Nachteile vom Code-Editor Coda
Erfahrungsgemäß empfehle ich euch Coda nicht als FTP-Client zu nutzen, um ganze Ordner hochzuladen. Wer sich hier nicht auskennt, kann ganz schnell alle Ordner überschreiben und zack geht nichts mehr (Cyberduck oder FileZilla sind hier besser geeignet). Ein kleines Beispiel: man hat eine Magento Extension, welche man per FTP hochladen will. Meist hat diese einen Ordner „app“, den man einfach online schiebt. Wer nicht aufpasst, überschreibt den kompletten „app“-Ordner im Magento Verzeichnis und statt dem Magento Core hat man nur noch die Extension-Ordner online. Ohne Backup hat man dann verloren (gerne für Euch getestet).
Das finde ich bei speziellen FTP-Clients wie Cyberduck oder FileZilla besser gelöst.
Code-Editor Coda – er bringt es auch unterwegs
Besonders gut finde ich die Möglichkeit mit Coda auch vom iPhone oder iPad aus zu entwickeln. Einfach einen Panic-Account mit automatischer Synchronisierung anlegen und alle eure auf dem Mac gespeicherten Seiten und Lesezeichen sind auch auf dem Tablet und Smartphone verfügbar. Ein Feature, welches ich besonders bei kleinen Anpassung immer wieder mal verwende.
Coda von Panic gibt es unter https://panic.com/coda/ für $99. Ein Preis, der den Umfang meiner Meinung nach rechtfertigt.
Aber natürlich gibt es sicher auch noch ganz viele andere gute Produkte. Welche nutzt ihr? Was kann euer Editor, was andere Programme nicht können? Welche Features sind gut und welche schlecht? Und welche Erfahrungen habt ihr mit Coda gesammelt? Ich bin gespannt auf euer Feedback.